Creating your First App Builder Application
In this tutorial, we'll guide you through the following steps to give you an introduction on how to set up and develop an App Builder Application.
- Setting up Local Environment
- Creating a new Project on Adobe Developer Console
- Signing in from the CLI
- Bootstrapping new App using CLI
- Anatomy of an App Builder Application
- Developing the Application
- Deploying the Application
If you run into any issues during development, please first refer to the Common Issues section on this page. If that does not resolve your issue, please refer to our Support Channels.
1. Setting up Local Environment
Ensure your local environment and tooling is up to date. Instructions are here: Setting up Your Environment. Make sure you have access to App Builder as described here How to Get Access to App Builder. If are have not yet been granted access, you may want to wait before proceeding.
2. Creating a new Project on Developer Console
Adobe Developer Console gives you access to APIs, SDKs and developer tools to integrate, and extend Adobe products. In App Builder, you need access to Adobe I/O Runtime credentials used for deploying your application, and access to API credentials if you want to access Adobe APIs in your application.
Follow the instructions to set up your project:
Navigate to Adobe Developer Console.

Use the Org Switcher on the upper right corner to ensure or to select the Org you want to use.

Once you are in the correct organization, Under
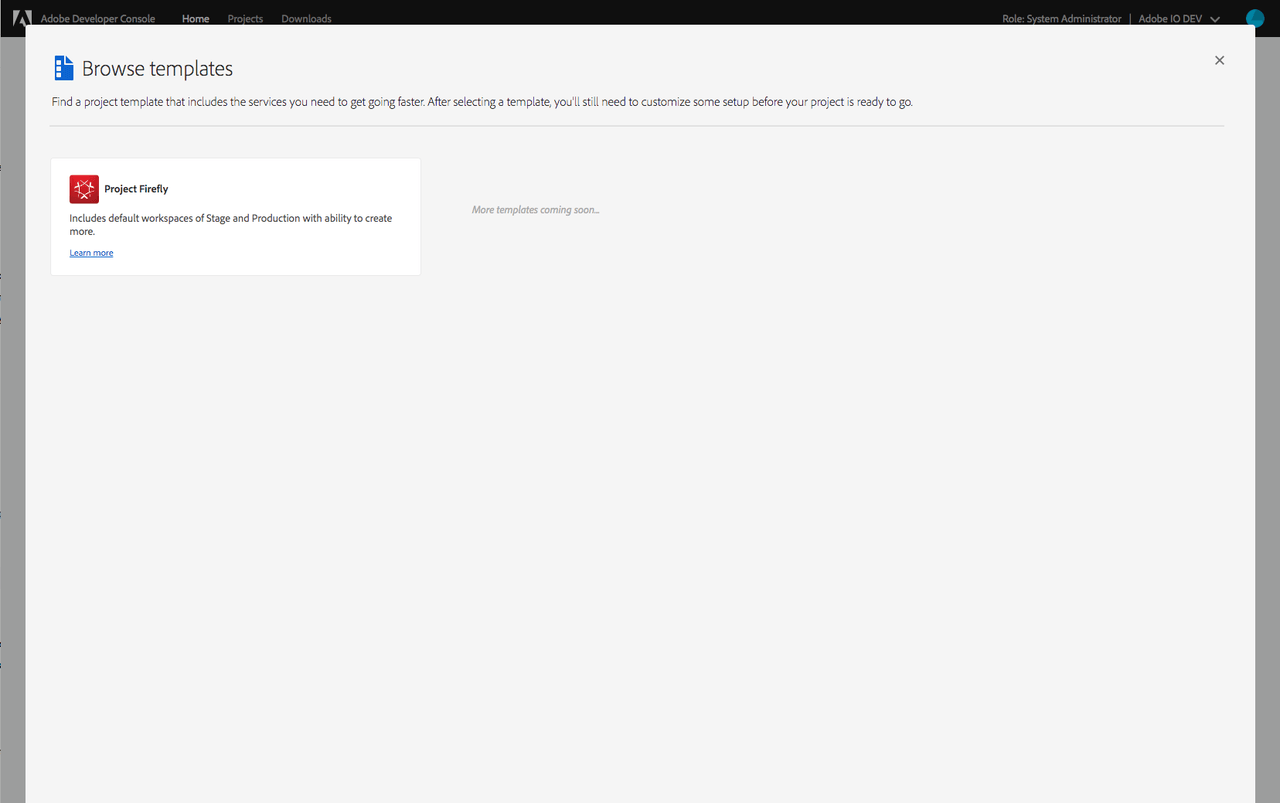
Quick Start, click on the option toCreate project from template. Note that if you don't have theCreate project from templateoption, it might be because your request to access App Builder has not yet been approved. If you already submitted a request, you may want to wait for it to be approved. If you have not yet submitted a request, you might want to do that, as described at How to Get Access to App Builder.Select
App Builderfrom the list of templates.
Enter
Project TitleandApp Namefor your templated project.Copied to your clipboard- `Project Title` is used to identify this project within [Adobe Developer Console](/console) and in [CLI](https://github.com/adobe/aio-cli). We recommend changing the default title to a meaningful project title.- `App Name` is a unique identifier for your application. **Note:** once project set up is complete this value cannot be changed.- By default, the "Include Runtime with each workspace" checkbox is checked. Each workspace is automatically provisioned with a unique [Adobe I/O Runtime](/runtime) namespace allowing each developer to work within their own [Adobe I/O Runtime](/runtime) environment.- If you deselect the checkbox and do not opt for automatic inclusion of [Adobe I/O Runtime](/runtime), you will need to enable it manually for each individual workspace. You cannot auto-add [Adobe I/O Runtime](/runtime) to all workspaces after the initial set up is complete.You can manually remove Adobe I/O Runtime from individual workspaces later if you determine that it is not needed.
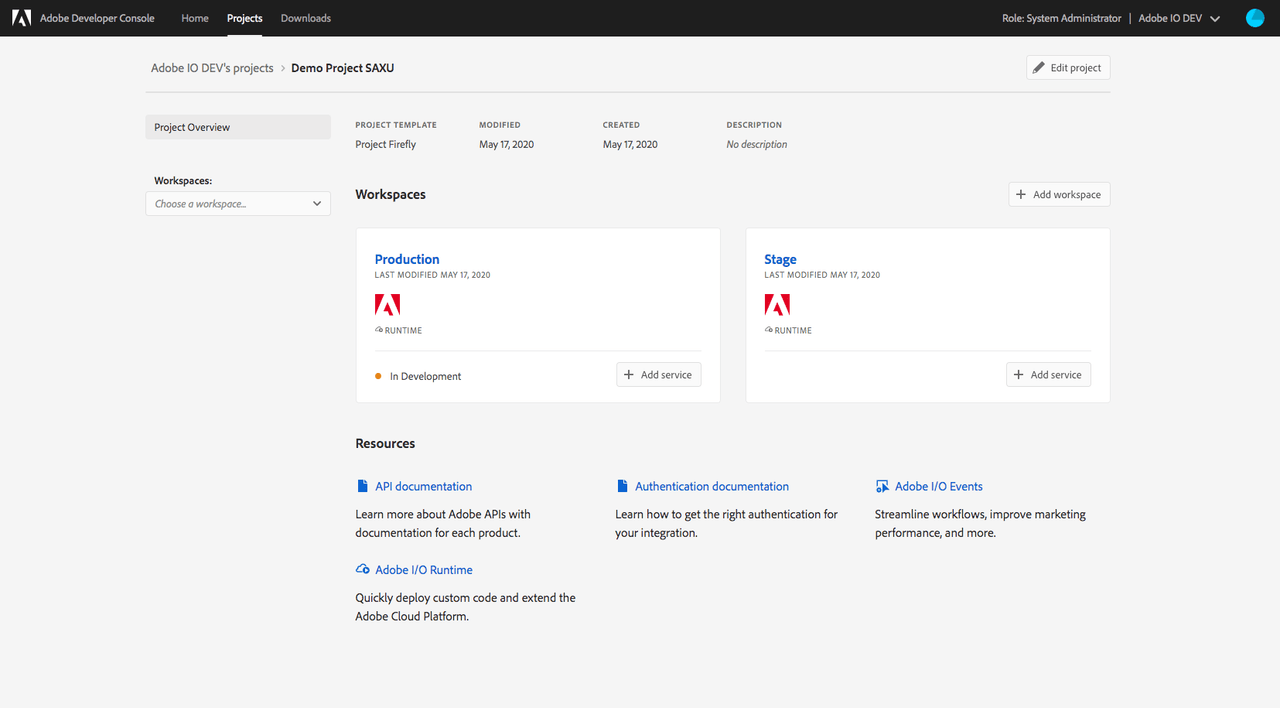
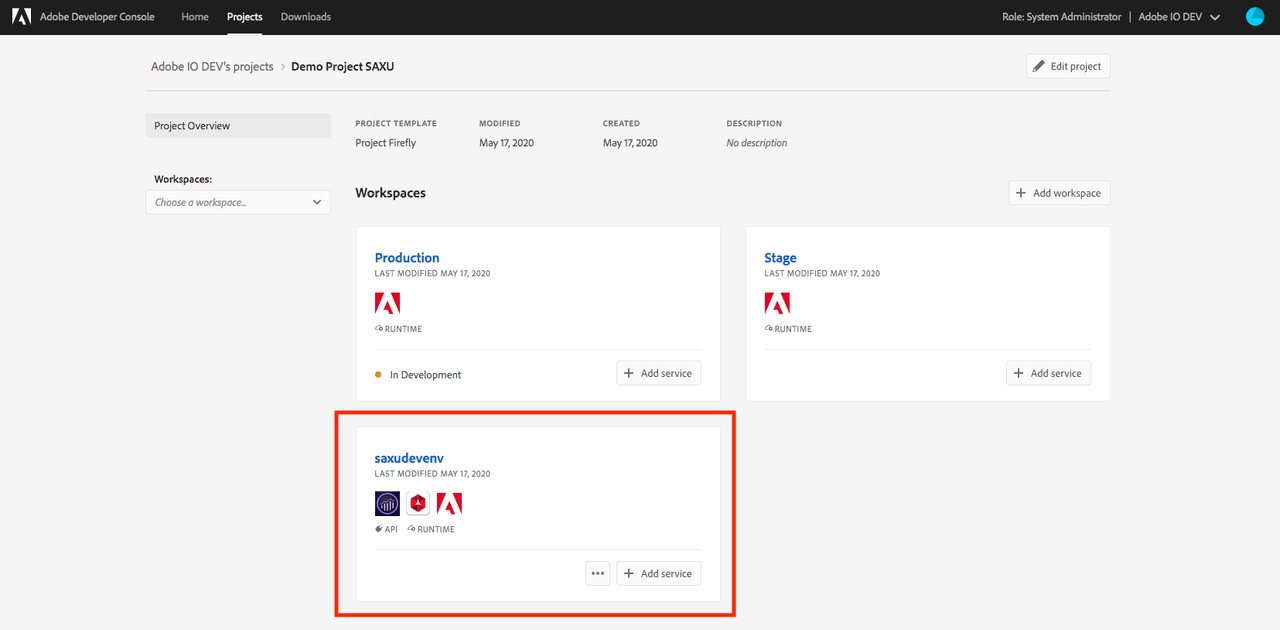
Copied to your clipboard- Click `Save` when ready.You should see a new project generated with 2 default
Workspaces.- Workspaces can be used to manage different deployment environments (dev, qa, stage, prod) for your application and to provide individual working environment for each developer on the project. Workspace is where you will connect services and get the credential details needed to connect to Adobe APIs. Connected services can differe from workspace to workspace, and the credentials used within each workspace is not shared across workspaces.
- Each App Builder project has two default workspaces:
ProductionandStage. You can add more workspaces as needed. TheProductionworkspace is special, as it is used for the submission and distribution flow. When you’re ready to deploy your app, you will submit it for approval from the Production workspace.
Create a new workspace or select a workspace to add APIs and Events that you will need for your application.

To learn more about Adobe Developer Console, please refer to Console Documentation.
3. Signing in from CLI
Once your project is set up in Adobe Developer Console, let's move onto your local environment. You can always go back to Adobe Developer Console to modify your project later.
On your machine, navigate to the Terminal and enter
Copied to your clipboardaio loginA browser window should open, asking you to sign in with your Adobe ID. If the window did not automatically open, you can also copy paste the URL printed in your browser to log in.
Copied to your clipboard$ aio loginVisit this url to log in:https://aio-login.adobeioruntime.net/api/v1/web/default/applogin?xxxxxxxxOnce you've logged in, you can close the browser window and go back to Terminal. You will see a string printed in the terminal. This is your user token. It is automatically stored in CLI config, allowing the CLI to use the token to talk to Adobe Developer Console.
Copied to your clipboardeyJ4NXUiOixxxxxxxxxxxxxxxxxxxNow you can start building App Builder Applications with the CLI!
4. Bootstrapping new App using the CLI
There are a few sample flows listed below. Some developers may not have access to Adobe Developer Console as entitled Enterprise Organization users but may still want to look at the project or to import credentials later.
4.1 Developer is Logged in as Enterprise Organization user
4.1.1 Initializing your project with Extension Points
In your Terminal, navigate to where you want to initialize your project and type in the following command in your Terminal:
Copied to your clipboardaio app init <app_name>You will be prompted with a few questions about how you want your app to be boostrapped and configured:
Select
Organizationthat you'd like to use for this new App Builder Application. Navigate through the list to find the project and workspace you just created. If you have a lot of organizations, you can also start typing to shorten the list.Copied to your clipboard$ aio app init helloworldRetrieving information from Adobe Developer Console..? Select Org Adobe IO DEVOnce you have selected org, project and workspace, next, select the product you would like to extend:
Copied to your clipboard? Which extension point(s) do you with to implement?select components to include (Press <space> to select, <a> to toggle all, <i> to invert selection)❯◉ DX Experience Cloud SPA v1◉ DX Asset Compute Worker v1Select the
Projectyou'd like to use for this new App Builder application. Navigate through the list to find the project you just created. If you have a lot of projects, you can also start typing to shorten the list.Copied to your clipboard? Select Project Demo Project SAXUOnce you complete this selection, you should see the build process kicking off with necessary npm dependencies are getting installed.
Copied to your clipboardcreate package.jsoncreate app.config.yamlcreate .aiocreate README.md.......found 0 vulnerabilities✔ App initialization finished!Now your project is initialized! Go into the folder you just created, and you can see a number of files generated.
Copied to your clipboard$ cd helloworld$ lsREADME.md src app.config.yaml package-lock.json teste2e node_modules package.json web-srcNote that you still can add/remove the extension points, back-end actions, SPA front-end or Github workflows from your application later by respectively using the
aio app <add|delete> ext,aio app <add|delete> action,aio app <add|delete> web-assetsandaio app <add|delete> cicommands within your application folder.Optionally, you can install an App Builder template using Template Registry. Discover available templates in the App Builder template registry with the following command:
Copied to your clipboardaio templates discoverInstall the desired template with either of these commands:
Copied to your clipboardaio templates install <npm package name>or
Copied to your clipboardaio templates discover --interactiveThe template's npm package will be downloaded and extracted, and Developer Console resources such as services and workspaces will be created and configured based on the template's install.yaml configuration file.
npm installwill run in the background to install the npm package.
4.1.2 Initializing an empty project
In your Terminal, navigate to where you want to initialize your project and type in the following command in your Terminal:
Copied to your clipboardaio app init <app_name> --standalone-appYou will be prompted with a few questions about how you want your app to be boostrapped and configured:
Select
Organization,ProjectandWorkspacethat you'd like to use for this new App Builder Application. Navigate through the list to find the project and workspace you just created. If you have a lot of organizations / projects / workspaces, you can also start typing to shorten the list. Upon completing the selection, the CLI automatically downloads aconsole.jsonfile that contains all the credentials from your workspace to be used in your App Builder project.Copied to your clipboard$ aio app init helloworldRetrieving information from Adobe Developer Console..? Select Org Adobe IO DEV? Select Project Demo Project SAXU? Select Workspace saxudevenvcreate console.jsonNext, you will be asked to select app features to enable:
Copied to your clipboardYou are about to initialize the project 'demoproject'Generating code in: /Users/sarahxxu/Dropbox/Development/helloworld? Which Adobe I/O App features do you want to enable for this project?select components to include (Press <space> to select, <a> to toggle all, <i> to invert selection)❯◉ Actions: Deploy Runtime actions◉ Events: Publish to Adobe I/O Events◉ Web Assets: Deploy hosted static assets◉ CI/CD: Include GitHub Actions based workflows for Build, Test and DeployEach option indicates a feature you can enable for your App Builder application. Select one or all the options depending on the application you intend to build. We recommend you select all for now to fully explore all the options.
- Actions: Deploy Runtime actions: adding the boilerplate for backend serverless actions on Adobe I/O Runtime
- Events: Publish to Adobe I/O Events: adding the boilerplate for a serverless action that publishes Custom I/O Events
- Web Assets: Deploy hosted static assets: adding the boilerplate for frontend React-Spectrum SPA and static assets
- CI/CD: Include GitHub Actions based workflows for Build, Test and Deploy: adding the boilerplate for Github Actions supporting CI/CD process of the application
If you included
Actionsin your last selection, you will be asked to select one or more sample actions to be generated along with the new app.Copied to your clipboard```bash? Which type of sample actions do you want to create?select type of actions to generate (Press <space> to select, <a> to toggle all, <i> to invert selection)❯◯ Adobe Analytics◯ Adobe Experience Platform: Realtime Customer Profile◉ Generic```These sample actions help you quickly get started and show best practices for integrating with [Adobe APIs](/apis) using [SDK](https://github.com/adobe/aio-sdk) in your applications.Note that you may not see all the options listed below on your command line, because we make recommendations based on what credentials you have added in the selected workspace. Similar to the last step, you can select one or all of the options listed:
Copied to your clipboard- **Adobe Target**: including dependencies and examples of accessing the [Adobe Target API](https://developers.adobetarget.com/api/#admin-apis)- **Adobe Analytics**: including dependencies and examples of accessing the [Adobe Analytics 2.0 API](https://adobedocs.github.io/analytics-2.0-apis/)- **Adobe Audience Manager: Customer Data**: including dependencies and examples of accessing the [Adobe Audience Manager Customer Data API](https://docs.adobe.com/content/help/en/audience-manager/user-guide/api-and-sdk-code/api.html)- **Adobe Campaign Standard**: including dependencies and examples of accessing the [Adobe Campaign Standard (ACS) API](https://docs.adobe.com/content/help/en/campaign-standard/using/working-with-apis/get-started-apis.html)- **Adobe Experience Platform: Realtime Customer Profile**: including dependencies and examples of accessing the [Realtime Customer Profile API of Adobe Experience Platform](/apis/experienceplatform/home/api-reference#!acpdr/swagger-specs/real-time-customer-profile.yaml)- **Generic**: a generic back-end action with hello world flow that can be reused and modified e.g. for simple serverless computing or 3rd party API integrationIf you included
Web Assetsunder Adobe I/O App features you will be given two choices. One to include React Spectrum based UI template or a Vanilla HTML/JS oneCopied to your clipboard? Which type of UI do you want to add to your project? select template to generate (Use arrow keys)❯ React Spectrum 3 UIRaw HTML/JS UI- The
React Spectrum 3 UItemplate will add a React based UI with React Spectrum components included. - The
Raw HTML/JS UIwill add a Valinna HTML/JS/CSS UI with Spectrum CSS styles included.
Both the templates comes with boilerplate code needed to integrate your App Builder application with Adobe Experience Cloud
- The
We'll ask you to define the name for the instance of each selected sample actions. You can keep the default name or specify your own.
Copied to your clipboard? We are about to create a new sample action that interacts with the Adobe Analytics APIhow would you like to name this action? analytics? We are about to create a new sample action that interacts with the Adobe Experience Platform: Realtime Customer Profilehow would you like to name this action? customer-profile? We are about to create a new sample action that showcases how to access an external APIhow would you like to name this action? (generic)Once you complete this select, you should see the build process kicking off with necessary npm dependencies are getting installed.
Copied to your clipboardcreate package.jsoncreate app.config.yamlcreate .aiocreate README.md.......found 0 vulnerabilities✔ App initialization finished!Now your project is initialized! Go into the folder you just created, and you can see a number of files generated.
Copied to your clipboard$ cd helloworld$ lsREADME.md console.json app.config.yaml package-lock.json testactions e2e node_modules package.json web-srcNote that you still can add/remove the back-end actions, SPA front-end or Github workflows from your application later by respectively using the
aio app <add|delete> action,aio app <add|delete> web-assetsandaio app <add|delete> cicommands within your application folder.
4.2 Developer is not Logged in as Enterprise Organization user
Developer with a Console config file
This flow is intended for developers who do not have access to Adobe Developer Console as entitled Enterprise Organization users, likely due to permission issues, but can get credentials that are tied to an App Builder workspace from an entitled Enterprise Organization administrator or developer.
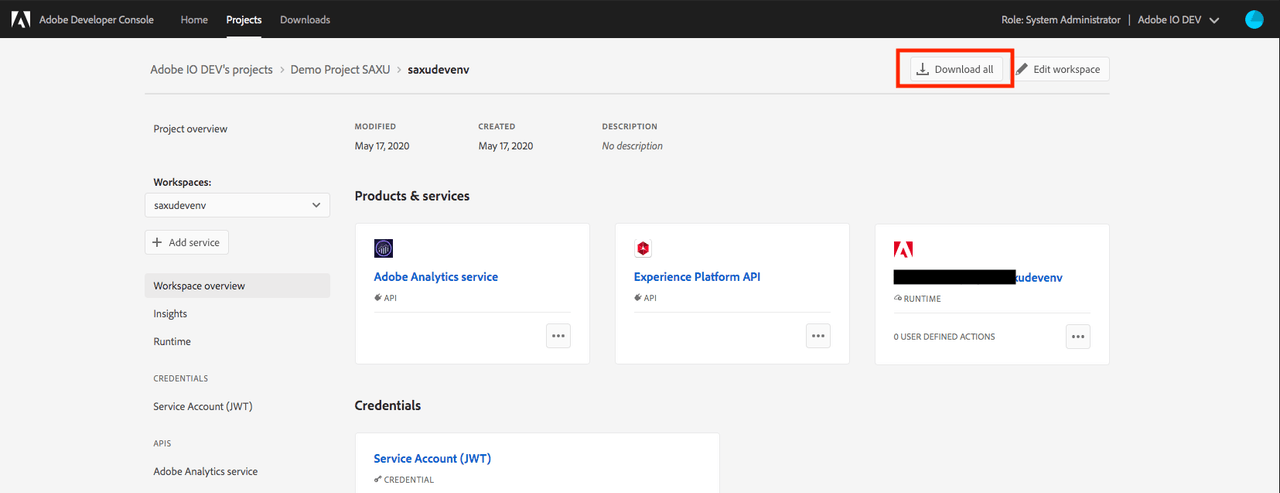
For this flow to work, the developer should ask someone with access to set up a project and a workspace following the last few sections. With the workspace correctly set up, the credentials can downloaded by authorized Adobe Developer Console users through the Download all button in Workspace overview.

In Terminal, navigate to where you want to initialize your project and type in the following command:
Copied to your clipboardaio app init <app_name> --import <path_to_config_file>Select project configuration options (see section above)
When your project is initialized, go into the folder you just created, and you can see a number of files generated.
Copied to your clipboard$ cd helloworld$ lsREADME.md e2e node_modules package.json web-srcactions app.config.yaml package-lock.json testWhen you generate a project with a downloaded configuration file without logging into Adobe Developer Console on your CLI, everything should be the same. We use the values from the downloaded file to pre-populated values in your
.envand.aio. The only difference you will notice is the missingconfig.jsonfile because that's the file you used to generate this project.
Developer without any credentials
This flow is intended for developers who have no access or credentials whatsoever but still want to look at the code.
In your Terminal, navigate to where you want to initialize your project and type in the following command in your Terminal:
Copied to your clipboardaio app init <app_name> -yThe
-yflag allows user to skip all questions and generates a sample project with only thegenericsample action.You should still be able to see similar files generated, but none of the config files will be pre-polulated.
Copied to your clipboard$ cd helloworld$ lsREADME.md e2e node_modules package.json web-srcactions app.config.yaml package-lock.json testYou will not be able to run or to deploy your application by default because there is no credential provided.
5. Anatomy of an App Builder Application
Now that your project is initialized, let's open the project in your favorite IDE. We recommend using VSCode. You can easily open the project by entering code <app-name>, or opening VSCode -> Open... -> select app folder.
You should be able to see these folders and files in your project:
src: Instead of one folder for allactionsand allweb-src, you will see individual folders undersrcfor each Extension point you have selected. For instance, adx-excshell-1folder for your Experience Cloud SPA actions and frontend resources.- Under each folder, you should be able to see both the actions and the frontend code when application. In addition, you should be able to see
ext.config.yaml. This file contains all the action and extension configuration for the extension point where it's located. This individual configuration allows for more flexibility in defining and managing individual extension points. You can see that this file is also imported toapp.config.yamlas that's the master config file. - The action definition in this file shoud adhere to the OpenWhisk deployment YAML specification.
- Once defined, the CLI use this file to deploy or redeploy actions. You might see values like
$CUSTOMER_PROFILE_TENANTlisted under environments in this file. These are environment variables that you can define in your.envfile. - The generated actions use CommonJS syntax. ES Module syntax is not supported by App Builder.
- Under each folder, you should be able to see both the actions and the frontend code when application. In addition, you should be able to see
test: this folder is intended for back-end action unit tests and integration testse2e: this folder is intended for end-to-end testsapp.config.yaml: this is the master configuration file. It follows the same principle as the individualext.config.yaml, and compiles these individual file into one comprehensive config upon application build.lib: this folder will contain all the shared utility actions across different extension points.package.json: this file describes project definition and various metadata relevant to the project.- It is used to give information to npm that allows it to identify the project as well as handle the project's dependencies. Learn more here.
.aio: this file contains config variables that are useful for the CLI to facilitate the app, e.g. supported API services. This file should not be committed to a source code versioning system.- You can manually update the file or use the
aio configcommands to add or to remove configurations. Learn more about the Config Plugin.
- You can manually update the file or use the
.env: this file contains environment variables that are useful for the app during development, e.g. Adobe I/O Runtime credentials and Adobe Product API tenant specifics (API key, secrets, etc.)- The environment variables defined here can be used in the application (e.g. in
ext.config.yamlorapp.config.yaml). If you've set up credentials for the selected workspaces, you should be able to see some of those values prepopulated upon initialization, likeAIO_runtime_authandAIO_runtime_namespace. - This file is automatically included in
.gitignore. It is not intended be shared given the credentials and secrets listed.
- The environment variables defined here can be used in the application (e.g. in
6.Developing the Application
6.1 Running the Application
To run the application locally, use one of the following commands:
Copied to your clipboardaio app run --local
This will deploy the actions to a local OpenWhisk instance, which the CLI will autmomatically download and install. The SPA will be run on the local machine.
Copied to your clipboardaio app run
This will deploy the actions to Adobe I/O Runtime, while running the UI part on the local machine.
(First time users) Accepting the Certificate
If you are using this application for the first time, you will see a message similar to
Copied to your clipboardsuccess: generated certificateA self signed development certificate has been generated, you will need to accept it in your browser in order to use it.Waiting for the certificate to be accepted.... timed out
This message pops up because we use a development SSL certificate for secure communication. Understand more about the purpose of this certificate here.
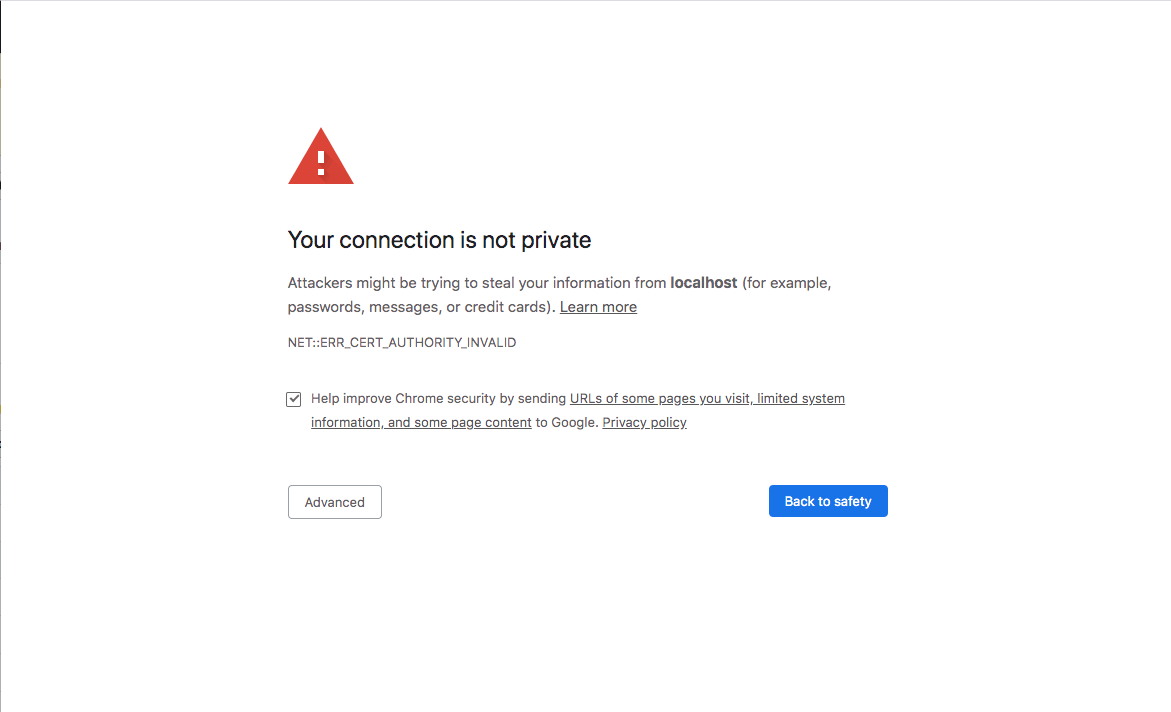
If you see this message, please navigate to https://localhost:9080, you should see a screen similar to this.

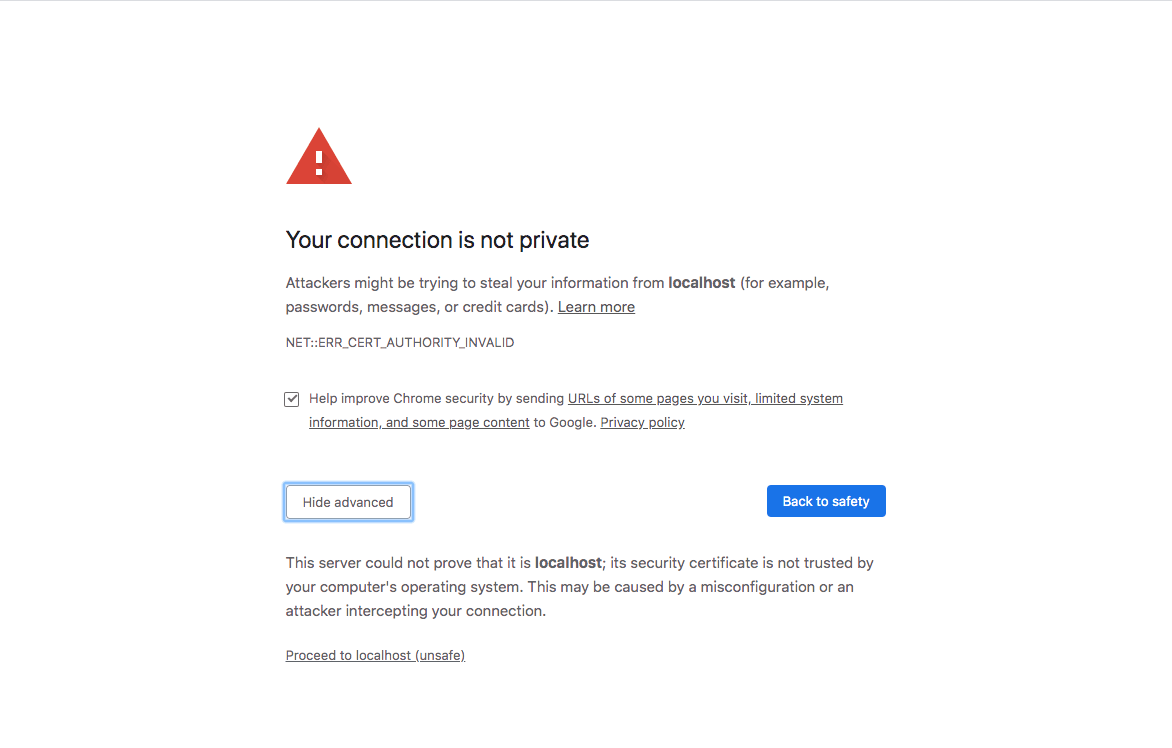
Click on Advanced, the nex screen may vary from browser to browser, but you should see a screen like this, where you can click on Proceed to localhost (unsafe) to accept the certificate.

You may need to exit the current process and run aio app run again.
Proceeding to the Application on localhost
For users who have accepted the certificate in the past, you should see the following process running in Teminal instead. You can see your backend actions are being deployed to Adobe I/O Runtime (or to the local OpenWhisk instance if the --local option has been used.
Copied to your clipboard$ aio app run> Local Dev Serverℹ using remote actionsℹ redeploying actions........ℹ writing credentials to tmp wskdebug config '.wskdebug.props.tmp'..ℹ injecting backend urls into frontend configℹ starting local frontend server ..ℹ local frontend server running at https://localhost:9080ℹ setting up vscode debug configuration files..ℹ press CTRL+C to terminate dev environment
There are two URLs printed:
Copied to your clipboardTo view your local application:-> https://localhost:9080To view your deployed application in the Experience Cloud shell:-> https://experience.adobe.com/?devMode=true#/custom-apps/?localDevUrl=https://localhost:9080
The first URL allows you to see your standalone application on localhost (by default, but the port is configurable). The second URL places your local application in the context of the Experience Cloud UI for preview.
While most changes in your code get updated in real-time when your application is running, the .env file is not among them. Running the application depends on .env file to provide necessary credentials, so the file is unmodifiable while the app is running. When your app is running, the .env file is backed up, and a new one is written with specific values. When you exit the process, the original .env is restored.
As indicated in the message, when you are done, you can press CTRL+C to terminate the local development environment.
To have the application run completely locally, which means the actions will run on a local deployed (standalone) version of OpenWhisk instead of on Adobe I/O Runtime, use aio app run --local. Some additional dependencies are required if you have not installed them yet, see Optional tools section in Setting up Your Environment if you want to set them up manually.
Usually, we recommend running your applications with deployed Adobe I/O Runtime actions, as your application should run on Adobe I/O Runtime in production. However, if you need to build complex actions or sequencing, the --local flag is handy to locally debug the application. Please see the Debugging the Application section below for more info.
6.2 Trying the Sample Application
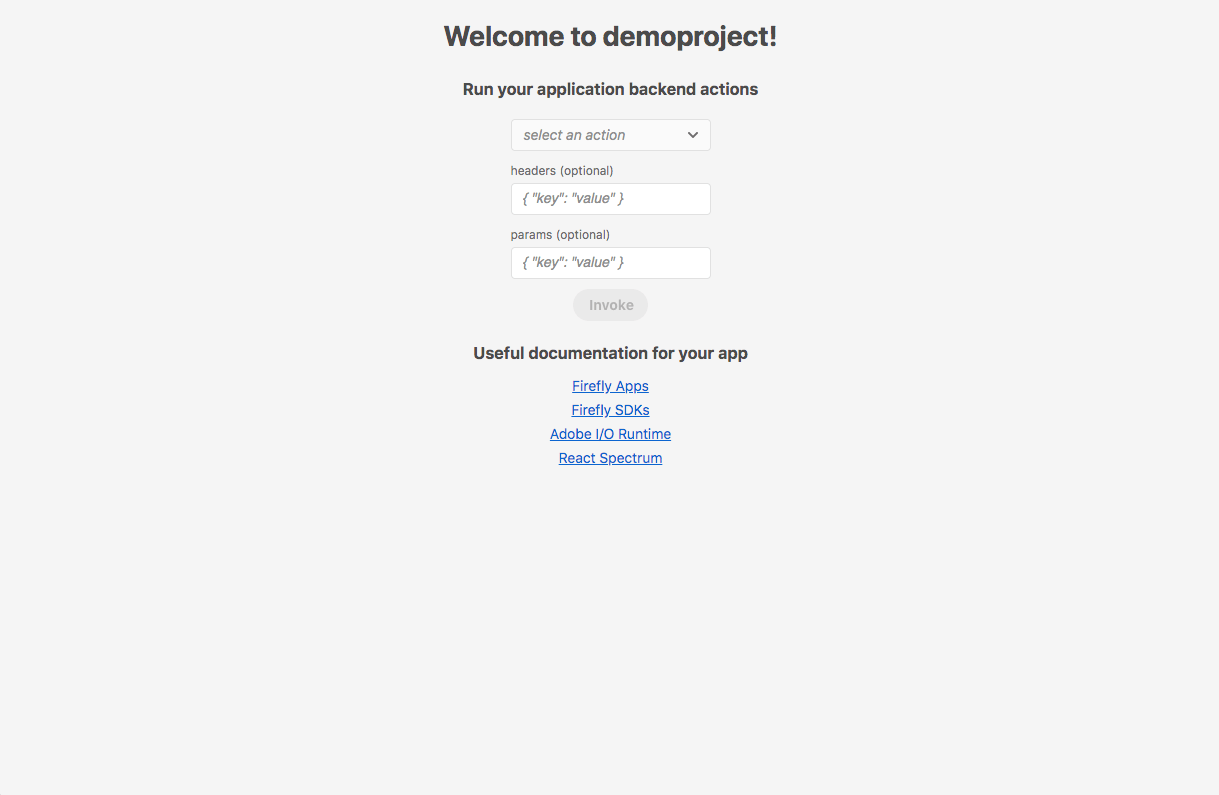
When you access https://localhost:9080, you should see the sample application deployed.

This simple SPA contains links to documentation and allows you to run your backend actions for tests. To try it, use the selection box to pick the action you'd like to invoke. You can also pass request headers and parameters from the corresponding input fields in the SPA UI.
All actions require Authorization and x-gw-ims-org-id in the headers by default. In your project code, if you navigate to app.config.yaml, you can see that a require-adobe-auth annotation is set to true for all the sample actions. Having this flag enabled enforces a valid user token be used to invoke this action. We recommend always having this enabled for security reasons. You can learn more about this in our Security Overview.
With the
require-adobe-authannotation set totrue, you need to pass in a valid user token and corresponding organization ID to invoke your action. You can easily retrieve the token from your CLI by typing inaio login, and the org ID (look forsome_hash@AdobeOrg) from the workspace details on Adobe Developer Console or from the URL of Adobe Admin Console (make sure that you have the correct organization selected in the top right corner). You can also list all the organizations you belong to and their org ID from your CLI by typing inaio console org list.Put the token and org ID into this following format.
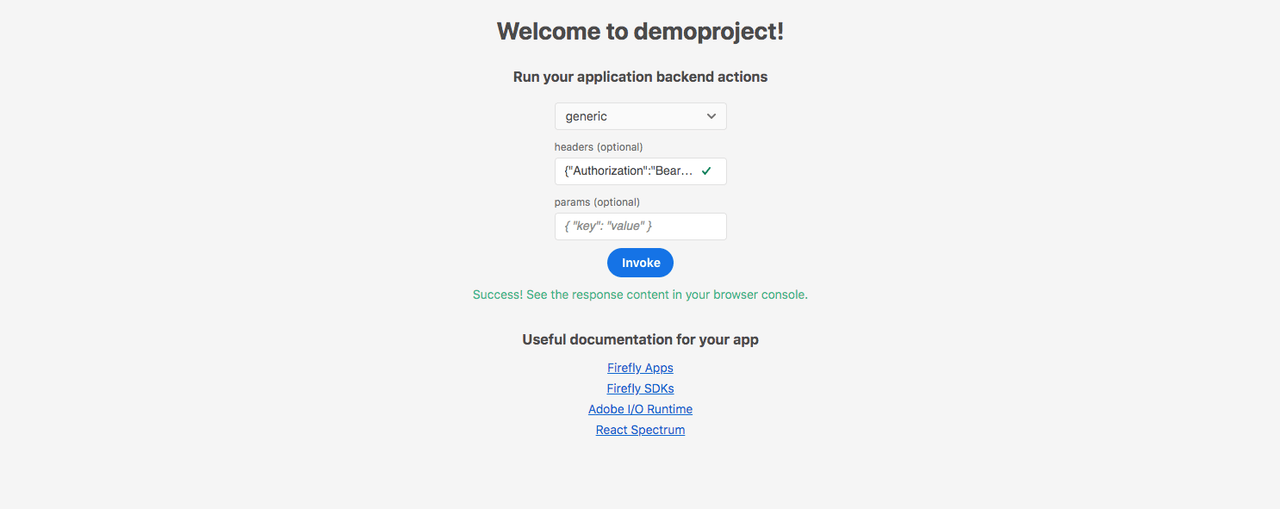
{"Authorization":"Bearer <token_from_cli>","x-gw-ims-org-id":"<org-id-from-console>"}Go back to your browser, and put the joined value in the
headersinput field. You should now be able to invoke actions that does not require additional params (likegeneric).
Note: If you open your application in the Experience Cloud Shell using the second link provided by the CLI, your Experience Cloud Shell user token will automatically be available to the SPA UI and passed by this one to the underlying Adobe I/O Runtime actions of your application. This is a very useful feature of our SPA UI template, which integrates for you with the client-side API of the Experience Cloud Shell.
The other sample actions require futher paramaters to be invoked. For instance, if you try to invoke analytics with only the authorization header, you would see an error similar to "error": "missing parameter(s) 'apiKey,companyId'". This is because these sample actions use Adobe API that requires those params before it can be invoked.
- Each sample action requires different params. Some only needs an API key, some also requires the tenant ID or more information. Go into the action code in
actionsfolder to learn more. - The API key is a common required field. If you have the service added in the current workspace, it is easily retrievable in
.envorconsole.jsonfile. - Other fields are not accessible directly through the CLI, like tenant ID for Target and for Campaign Standard or company ID for Adobe Analytics. Please refer to product documentation to locate these value for your Org.
- Once you have these parameters handy, construct them in the expected format
{"key": "value"}and paste into the params. You should now be able to invoke these actions.
6.3 Debugging the Application
Our CLI is integrated with an open source project wskdebug to support debug functionalities. You can develop and debug OpenWhisk actions in your favorite IDE or debugger with a fast feedback loop. It features:
- Full debugging of actions of the respective language runtime
- Automatic code reloading
- LiveReload for web actions
- Auto-invoking of actions on code changes
- Or running any shell command such as a curl request on code changes
Please visit Debugging App Builder Apps Codelab to set up your local environment and go through step-by-step instructions.
If the local development is run without the --local option, the action you are debugging is running directly on Adobe I/O Runtime. When the --local option is used, the actions are debugged in the standalone OpenWhisk instance running locally. In both cases, Docker is required on your local machine so that the remote or locally mounted actions get proxied in the local Docker container. Learn more about what you can do in debug mode.
Targeting local actions with aio runtime
To target local actions with aio runtime, you will have to populate the project's .env with the local Runtime credentials.
These credentials are always the following when using aio:
Copied to your clipboardAIO_runtime_auth=23bc46b1-71f6-4ed5-8c54-816aa4f8c502:123zO3xZCLrMN6v2BKK1dXYFpXlPkccOFqm12CdAsMgRU4VrNZ9lyGVCGuMDGIwPAIO_runtime_namespace=guestAIO_runtime_apihost=http://localhost:3233
Once the project's .env has been populated with the local Runtime credentials, commands executed with aio runtime in the root project directory will target the locally deployed instance of Runtime.
6.4 Retrieving Logs for the Application
To see your application logs, use the command aio app logs. By default, only the logs of the latest activation is fetched. If you want to see a more extensive list of logs, use the --limit flag to define the number of recent activations to be fetched.
Read more at Managing Application Logs
6.5 Testing the Application
The bootstrapped application comes with sample implementations for both unit and end-to-end tests.
You can execute these tests locally by using aio app test and aio app test -e, which will respectively run the unit and end-to-end tests against the bootstrapped codebase.
As you modify and extend the code of your application, you will need to update the tests accordingly.
We are using jestJS for the unit tests of the CLI, SDK and bootstrapped application. It is possible to change the implementation to your preferred framework.
CI/CD for App Builder Applications also explains how to execute these tests in the context of a CI/CD pipeline.
7 Deploying the Application
Once the application is in a good shape, it can be fully deployed to your development workspace. This is achievable with a single command.
Copied to your clipboardaio app deploy
This command may take a minute or two as behind the scenes the CLI is building and deploying:
- The actions defined in
app.config.yamlinto Adobe I/O Runtime - The frontend built files and assets into our out-of-the-box CDN
The CLI output details this process:
Copied to your clipboard> Build actionsℹ dist/actions/analytics.zip...> Build static filesℹ dist/web-src-prod/index.html...> Deploy actionsℹ Info: Deploying package [demoproject-0.0.1]......> Deploy static filesℹ index.html...Your deployed actions:-> demoproject-0.0.1/__secured_analytics...To view your deployed application:-> https://<namespace>.adobeio-static.net/<packagename>/index.htmlTo view your deployed application in the Experience Cloud shell:-> https://experience.adobe.com/?devMode=true#/custom-apps/?localDevUrl=https://<namespace>.adobeio-static.net/<packagename>/index.htmlWell done, your app is now online 🏄
Note the last section of the output To view your deployed application. There are 2 urls of the app shown by default, which allow access either to the CDN host or Experience Cloud Shell. In the latter case, The URL format of the app should follow https://experience.adobe.com/?devMode=true#/custom-apps/?localDevUrl=<your-app-url>.
You can also undeploy your app with aio app undeploy. To learn more about deployment, please refer to Deployment Overview. To automate your build, deploy and build process with our out-of-the-box CI/CD GitHub actions, please refer to CI/CD for App Builder Applications.
Common Issues
When in doubt, please first ensure your CLI and all plugins are up to date. For the CLI, you can check the version through
aio -vand compare it withnpm show @adobe/aio-cli version. If your CLI is outdated, update it by runningnpm install -g @adobe/aio-cli. After that, you can simply runaio updateto ensure all core plugins are updated.Validation error. If you see the following error, it is because you did not pass in an authorization header to an action expecting one. See
Trying the Sample Appsection above or learn more about this in our Security Overview.Copied to your clipboard{"error": "cannot validate token, reason: missing authorization header"}Missing param error. If you see the following error, it is because you did not pass in required params to an action expecting one. See
Trying the Sample Appsection above.Copied to your clipboard{"error": "missing parameter(s) 'apiKey,companyId'"}`
Next steps
For more code examples and use cases, please refer to the Resources page.




